Using the StackBlitz Project Macro
Common Use cases
Rapid learning & documentation- show best practices in web-based development and provide enough context & detail as your audience needs. Viewers can interact with the code with no possibility to persist changes.
👉 Interact with our live example
Iterate quickly - Socialize a web-based prototype within Confluence. Allow stakeholders to see the idea and provide feedback before the team spends numerous hours implementing functionality that may or may not be valuable.
Adding StackBlitz Project Macro
From your Confluence page, add the macro StackBlitz Project.
On the Edit 'StackBlitz Macro' Screen: within Project URL, paste the URL associated with your existing StackBlitz project.
Default values for the look & feel are populated based on Admin Configuration. Change the default theme, view, & height, if desired.
Optionally, click Hide Explorer to remove StackBlitz's navigation panel on the left side of the macro.
Optionally, click Click to load to prevent Confluence from automatically running the StackBlitz for Confluence macro. This option best used when several StackBlitz projects are displayed on one page.
Interacting with the StackBlitz Project Macro
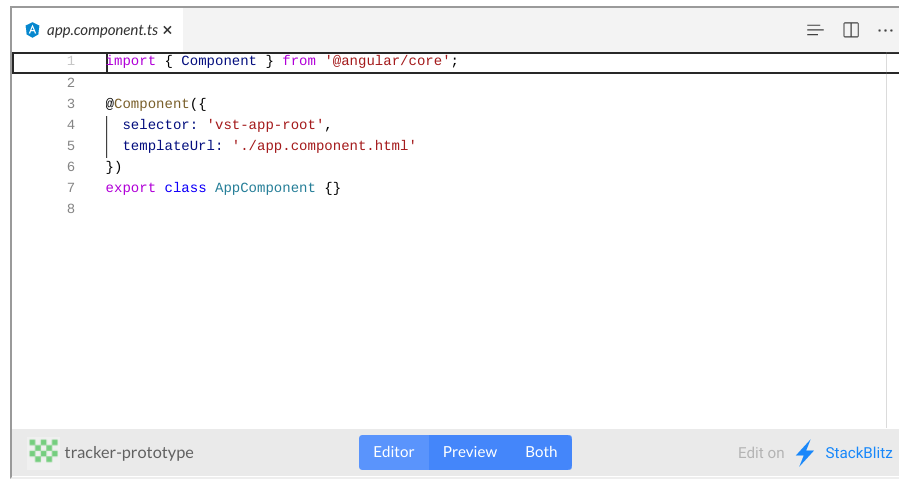
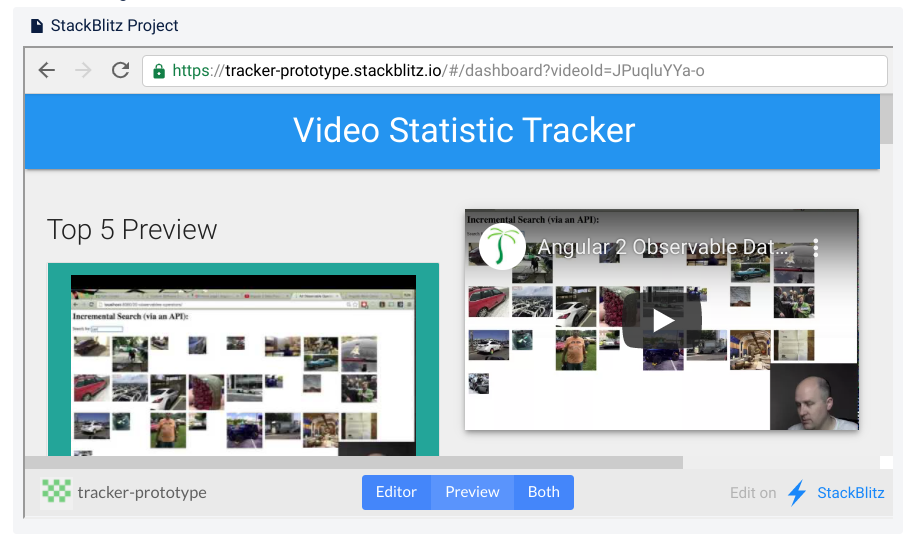
Even Confluence users with read-only access are able to interact with the StackBlitz Project Macro. Choose to display the code as an editor, web preview, or both depending on your interest.
For more information on StackBlitz functionality, check out StackBlitz's documentation.

Technical users
View the web-based code in Editor mode & even try out something different. None of your tests are persisted. Check out the impact of your changes in the Preview mode. Refresh the page to start again.
Optionally, navigate directly to StackBlitz to examine the project further. None of your tests are persisted. Only an owner of the project can modify the project's code.
Optionally, fork the example in StackBlitz.
👉 Interact with our live example

Business Users
Use StackBlitz's Preview mode to interact with the team's prototype.
Provide feedback directly in confluence to help the team iterate faster.
👉 Interact with our live example

More Information on StackBlitz
For more information on StackBlitz functionality, check out StackBlitz's documentation.
For more information about StackBlitz collaboration behind the firewall, visit us at Expium.com
